Introducing jqtal, my tiny jQuery plugin that provides a different way of doing client side HTML templating.
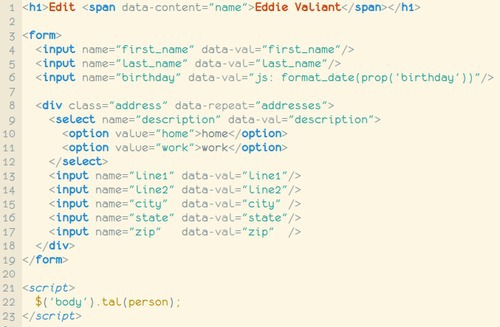
jqtal is different because it is a part of and lives alongside the HTML itself. An example might help:
The plugin uses HTML5 data- attributes to embed data necessary for content insertion. Whereas in a normal template language, you might have something like:
<input name="first_name" value="{{ person.first_name }}"/>
...in jqtal, you do this instead:
<input name="first_name" data-val="first_name"/>
Now isn't that pretty!!!?
I'll leave explanation of all the syntax to the fairly extensive README. Go check it out.
Of course, there's nothing new under the sun, and indeed this idea is stolen shamelessly from Zope's TAL (Template Attribute Language) that I used back in the day. In fact, it was one of the few things I actually liked about Zope.
I hope you enjoy it too!